Making Light of Staying at Home
Interactive web design exercise (2022)
Overview
An interactive version of a service story I reported/wrote in 2021. I've always loved learning about interior design and living space hacks, and this was a fun story to write. After living in dorms for two years and then off campus housing, I realized how big of a difference lighting could make (and how inexpensive/simple it could be).
An interactive version of a service story I reported/wrote in 2021. I've always loved learning about interior design and living space hacks, and this was a fun story to write. After living in dorms for two years and then off campus housing, I realized how big of a difference lighting could make (and how inexpensive/simple it could be).
Tools
HTML/CSS, Codepen
HTML/CSS, Codepen
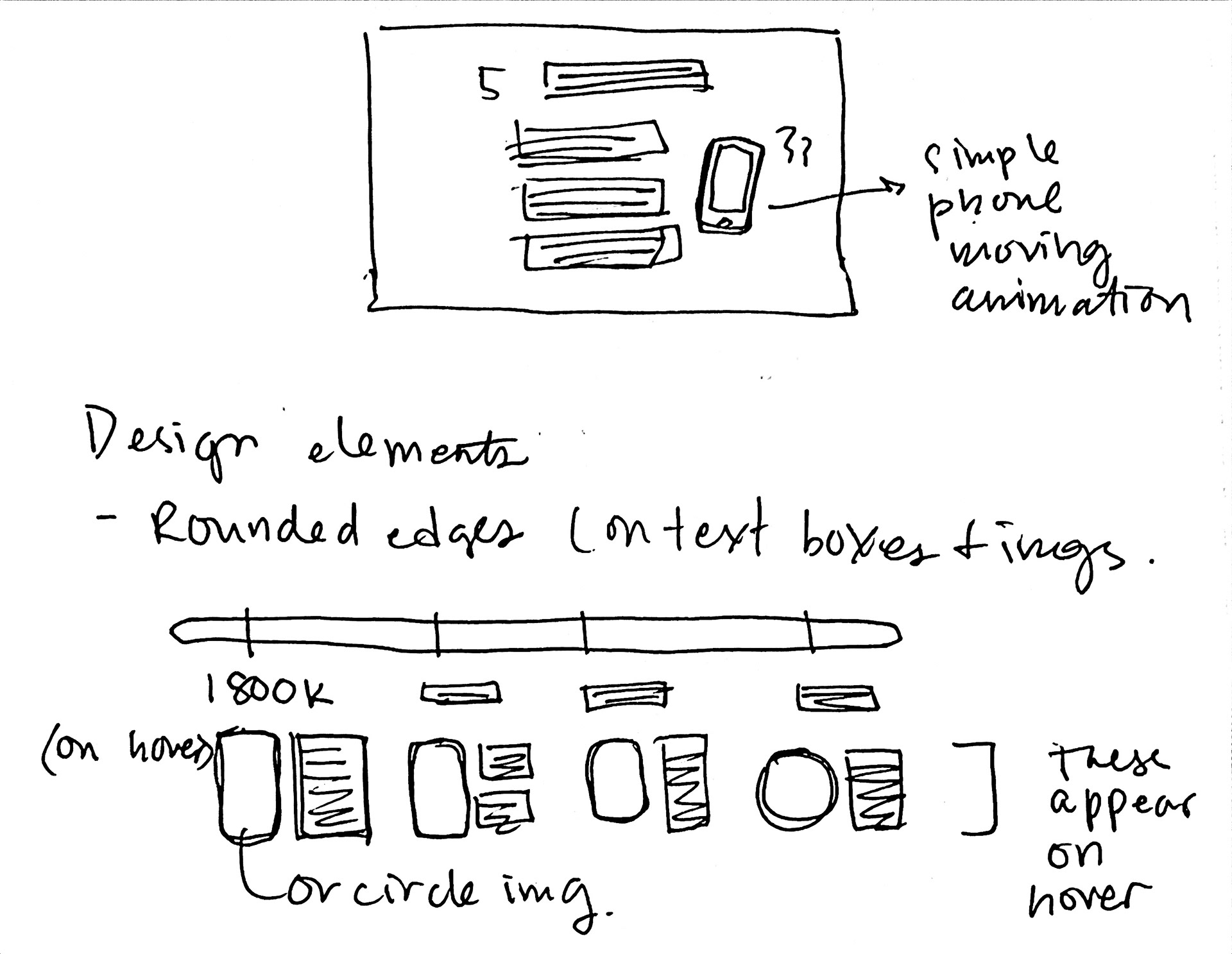
Brainstorming


Final product
Reflections
Full disclosure, this was my first time building a story with interactive elements from scratch with HTML/CSS.
I set out to do a lot here: have a toggle-on lightbulb at the top of the page, include a hovering chart element with the different light temperatures, add product link buttons, etc. Each element took lots of tinkering and experimenting, and while this page is admittedly not very readable or responsive on any screen smaller than an iPad, this project was a very informative and exciting first step into digital design.
In future projects, I'm interested in learning easier/cleaner ways to create actually responsive web designs. As a first attempt, I'm sure that I did things in ways that were very clunky. I personally enjoy when news stories embed interactive learning elements into pages, and I want to experiment more with charts, graphs, and other forms of data visualization.
Full disclosure, this was my first time building a story with interactive elements from scratch with HTML/CSS.
I set out to do a lot here: have a toggle-on lightbulb at the top of the page, include a hovering chart element with the different light temperatures, add product link buttons, etc. Each element took lots of tinkering and experimenting, and while this page is admittedly not very readable or responsive on any screen smaller than an iPad, this project was a very informative and exciting first step into digital design.
In future projects, I'm interested in learning easier/cleaner ways to create actually responsive web designs. As a first attempt, I'm sure that I did things in ways that were very clunky. I personally enjoy when news stories embed interactive learning elements into pages, and I want to experiment more with charts, graphs, and other forms of data visualization.